#3:#1のメイキング(背景を設定する)
#3:#1のメイキング(背景を設定する)



忘れていませんよ、こんにちは





前回は








こんな感じでインポート機能を使って本文を入れるところまでご紹介しました





なので





この#3からはイラストを入れていく作業のメイキングになります





では、続きをどーぞ!



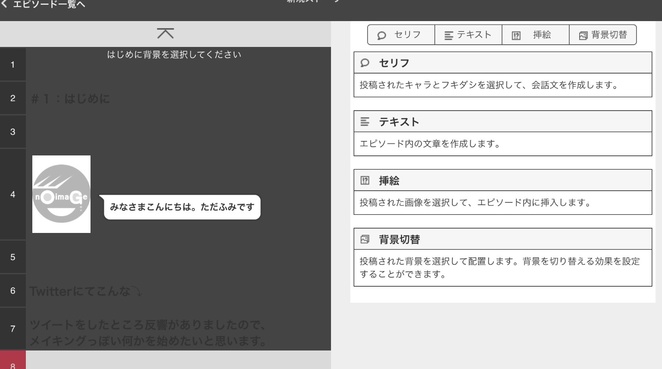
その4:背景を設定します




画面左側の[1]のところに
[はじめに背景を選択してください]と
あるのにお気づきかと思います





まずはそこを
クリック(タップ)しましょう。
ブロックが選択できれば、
[1]の数字の背景が赤くなります





続いて、画面右側をみてください





背景選択画面になっていると思います





最初は何もないので、
黒っぽい背景の真ん中に➕のある画像が
あるだけです。
その➕の画像を
クリック(タップ)しましょう。
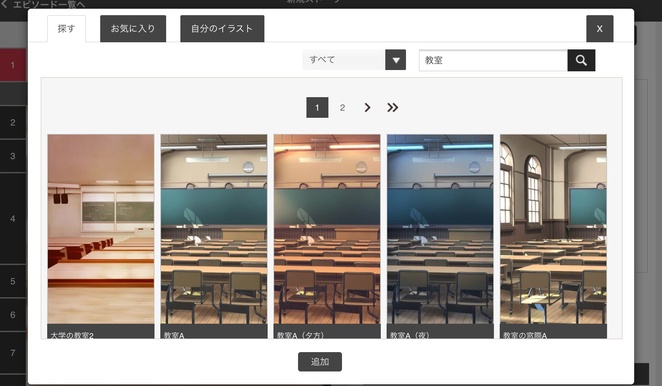
背景画像の選択画面が開きます





たくさんある背景画像から、
今回は大学の教室をイメージしたものを選ぶことにしました





ストーリーの作成の前に、
使うイラストをお気に入りにしておいて
絞り込んでおいても便利ですよ♪





一つ一つの背景イラストを
見ていくのは大変ですので、
検索を利用します





検索窓に『教室』と入れて、ὐd(虫メガネアイコン)をクリック(タップ)






絞り込まれた背景イラストから
『大学の教室1』を
クリック(タップ)して、選択。
画面下にある[追加]をクリック(タップ)しましょう





無事に選択できていれば画面が閉じられ、
➕の画像の隣に選択された画像
『大学の教室1』が追加されています





続いて、追加された『大学の教室1』をクリック(タップ)しましょう





すると、画面左側の背景が変わります





これで背景の設定完了です





背景は
[フィルター](背景設定画面の上部)と
[切替方法](同下部)の
二つを任意に指定できます





#1ではデフォルトである
[フィルター:白]
[切替方法:ディゾルブ]
にしました





これらの設定を組み合わすことで
効果的なイベントを発生できるのですが





今回はそのテクニックを使わなかったので
割愛させていただきます





テクニック編は後日公開予定です





ってところで、
また次回にお会いしましょう!


続く!
